PANDUAN MEMBUAT WEBSITE SEDERHANA BAGI PEMULA
Salam kempe's blogger yang selalu menyediakan berbagai informasi untuk membantu kalian semua. semua orang belum tentu bisa membuat website tanpa belajar dahulu. mungkin kalo baru denger pertama kali tentang web design pasti akan berpikir bahwa sangat sulit untuk membuatnya......tapi tenang banyak cara untuk mengetahui hal tersebut...
disini saya akan memberikan panduan bagaimana cara membuat website sederhana dalam waktu 5 menit...
berikut tutorial tutorialnya :
- Cara Membuat Website
- Cara Upload File ke Website Menggunakan FTP
- Video Cara Membuat Website
langsung saja ya...............
1. Cara Membuat website
Sebelum membuat website, hal yang harus Anda persiapkan adalah Hosting + Domain. Jika Anda bingung apa itu Hosting, maka kita bisa mengibaratkan Hosting itu ibarat Rumah untuk menyimpan barang-barang (file) dan Domain ibarat Nama Jalannya, agar pengunjung bisa berkunjung.
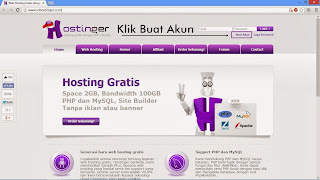
a. yang pertama kamu harus mengunjungi situs penyedia layanan yang cukup populer di Indonesia, yaitu IDHostinger. klik http://www.idhostinger.com/
b. Setelah terbuka klik buat akun yang berada di pojok kanan atas

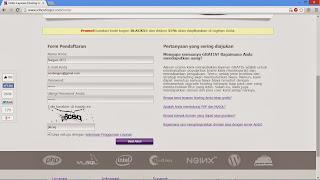
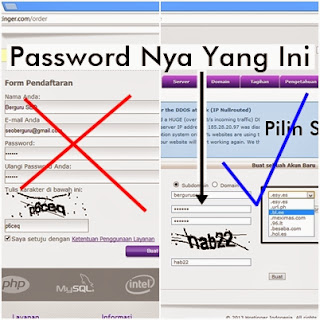
c. Di halaman ini Anda diwajibkan mengisi. Nama, E-mail dan Password Anda. Isikan sesuai tempatnya.

d. Selanjtunya, kita buka Tab Baru dan masuk ke Email kita, untu mengaktivasi Akun kita. Nanti ada dua Email dari yang dikirim oleh IDHostinger, Anda lihat saja yang pertama atau yang paling bawah.

lalu klik atau salin link tersebut ke addres bar dan klik enter.
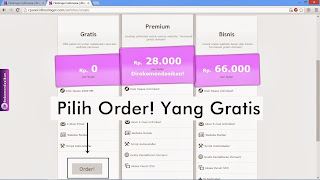
e. Lalu kita akan disuruh memilih Paket Hosting yang akan kita pakai nanti untuk Membuat Website. Karena kita hanya akan Membuat Web untuk Belajar saja, maka kita Order saja yang Paket Gratis.

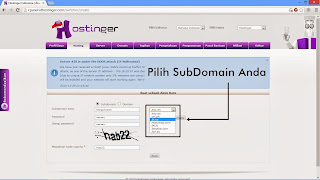
f. Kalau diatas kita sudah memesan Hostingan setelah itu kita akan diberi hadiah SubDomain. Untuk SubDomainnya ada banyak pilihan, silahkan Anda pilih yang paling cocok atau sesuai dengan selera Anda. Lalu klik Buat.

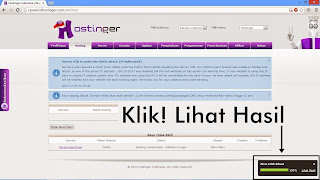
g. Setelah itu SubDomain + Hosting Anda akan dibuat, jadi tunggu hingga muncul pemeberitahuan 'Akun telah dibuat 100%' di pojok kanan bawah.

Selanjutnya klik lihat hasil.
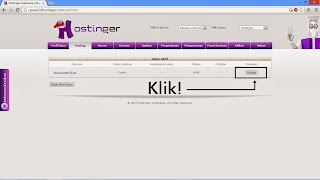
h. Dari sini kita sudah berhasil membuat akun untuk membuat Websitenya, namun kita belum memesan Hosting + SubDomain atau dengan kata lain suah berhasi Mendaftar / Membuat Website. Namun kita harus melanjutkan untuk mengisi website kita dengan Artikel atau File. Caranya dengan mengklik tombol Kelola.

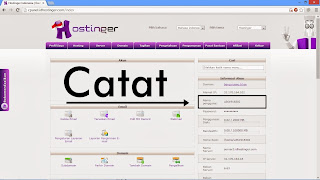
i. Setelah itu Anda akan dibawa ke Cpanel (Control Panel). Disinilah tempat Anda mengatur segala sesuatu yang berkaitan dengan website Anda. Mulai dari :
- Menambah Subdomain
- Parkir Domain
- Impor Website
- Impor Database
- Mengatur Halaman Error
tujuan masuk cpanel adalah untuk mengambil data 'Nama Pengguna'.
lihat dan catatlah .....

2. Cara Uplod File ke Website menggunakan FTP
Langsung saja langkah-langkahnya :
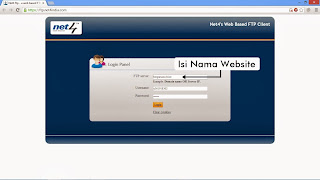
a. Buka https://ftp.net4india.com/

Tadi sebelumnya saya menyuruh Anda untuk mencatat 'Nama pengguna' bukan ? gunanya ya untuk mengisi Login Panel di FTP ini. Ada tiga form yang harus Anda isi.
FTP server: Isikan Nama Domain Anda
Username: Isikan Nama Pengguna
Password: Isikan Password
Setelah semua terisi silahkan Anda klik Login.
FTP server: Isikan Nama Domain Anda
Username: Isikan Nama Pengguna
Password: Isikan Password
Setelah semua terisi silahkan Anda klik Login.
*yang dimaksud password disini adalah password saat Anda mengisi SubDomain, jadi bukan password saat Anda membuat akun IDHostinger

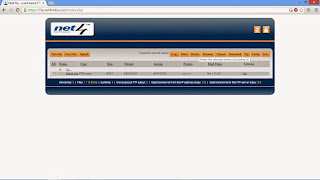
b. Setelah login anda akan masuk ke Direktori Root.

Di direktori (folder) ini Anda tidak bisa mengupload apapun, andai kata bisa upload, Anda tidak akan bisa mengaksesnya melalui url (tidak bisa diakses umum), karena filenya berada di dalam. Solusinya Anda klik dulu public_html.
c. Disinilah tempat untuk mengatur halaman depan website Anda. Cara Mengaturnya, pertama-tama Anda hapus dulu default.php yang ada di direktori public_html ini. Ohya, default.php ini isinya adalah ucapan selamat datang yang otomatis dibuat oleh pihak IDHostinger, jadi kita hapus saja tidak masalah.

Centang filenya dan pilih Delete. Lalu pilih Submit, dan klik Back untuk kembali ke public_html.
d. Langkah selanjutnya tinggal kita upload file kita ? tapi file apa yang akan kita upload ? jangan kuatir disini saya akan memberikan script / kode html untuk membuat halaman depan website, oya kode ini bukan buatan saya melainkan buatan master problogiz, yang juga sudah valid HTML5. Langsung saja ini dia kodenya.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Page Title</title>
<!-- meta tags -->
<meta name="keywords" content="">
<meta name="description" content="">
<!-- stylesheets -->
<style>
/* ~~~~~~~~~ layout ~~~~~~~~~~ */
#container {width: 960px;margin: 20px auto;background: #fff;padding: 30px;overflow: hidden;}
/* ~~~~~~~~~ header ~~~~~~~~~~ */
#main-navigation {border-bottom: 5px solid #3942A3;margin: 20px 0;}
#main-navigation ul {overflow: hidden;width: 100%;list-style: none;font-size: 1.6em;}#main-navigation li {float: left;}
#main-navigation li a {background: #3972A3;margin: 0 5px 0 0;padding: 5px 30px;display: block;color: #000000;text-decoration: none;}
#main-navigation li.current a {background: #666;}
#main-navigation li a:hover {background: #777; }
/* ~~~~~~~~~ article ~~~~~~~~~~ */
article {width: 100%;overflow: hidden;}
section {float: left;width: 500px;}
/* ~~~~~~~~~ aside ~~~~~~~~~~ */
aside {float: right;width: 310px;}
/* ~~~~~~~~~ footer ~~~~~~~~~~ */
footer {width: 840px;margin: 20px auto;font-size: 1.4em;text-align: right;}
/* ~~~~~~~~~ common ~~~~~~~~~~ */
body, select, input, textarea {font: 0.625em/1.4 tahoma, verdana, arial, helvetica, sans-serif;color: #333;}
body {background: #ccc;}
h1 {font-weight: normal;color: #666;font: 3.2em/1.4 georgia, 'times new roman', times, serif;margin: 0.2em 0 0;}
h2 {font-weight: normal;color: #666;font: 2.4em/1.4 georgia, 'times new roman', times, serif;margin: 0.2em 0; }
section p, section ul, section ol,
aside p, aside ul, aside ol {font-size: 1.4em;margin: 1em 0;}
section ul {margin-left: 1em;}
section ol {margin-left: 1.4em;}
/* ~~~~~~~~~ generic ~~~~~~~~~~ */
html, body, address, blockquote, div, dl, form, h1, h2, h3, h4, h5, h6, ol, p, pre, table, ul,
dd, dt, li, tbody, td, tfoot, th, thead, tr, button, del, ins, map, object,
a, abbr, acronym, b, bdo, big, br, cite, code, dfn, em, i, img, kbd, q, samp, small, span,strong, sub, sup, tt, var, legend, fieldset {margin: 0;padding: 0;}
img {vertical-align: bottom;}
img, fieldset {border: 0;}
html {overflow-y: scroll;}
header, nav, section, article, figure, aside, footer {display: block;}
</style>
<!-- javascript -->
<script src="js/jquery-1.3.2.min.js"></script>
<!--conditional-->
<!--[if IE]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body class="home">
<div id="container">
<header id="page-header">
<h1>Judul Blog</h1>
<nav id="main-navigation">
<ul>
<li class="current"><a href="#">Home</a></li>
<li style="color: red;"><a href="#">About</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<article id="page-content">
<section>
<hgroup>
<h2>Pemahaman HTML5</h2>
<h2>Demo HTML5 Template</h2>
</hgroup>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ac iaculis erat. Maecenas id fermentum odio. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</p>
<h2>HTML 5 Item</h2>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ol>
</section>
<aside>
<h2>Artikel Terkait</h2>
<p>Aliquam id lorem ac tellus fringilla bibendum et at turpis. In ut auctor justo. Integer ac quam sed est semper hendrerit.</p>
</aside>
</article>
</div>
<footer>
Footer
</footer>
</body>
</html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Page Title</title>
<!-- meta tags -->
<meta name="keywords" content="">
<meta name="description" content="">
<!-- stylesheets -->
<style>
/* ~~~~~~~~~ layout ~~~~~~~~~~ */
#container {width: 960px;margin: 20px auto;background: #fff;padding: 30px;overflow: hidden;}
/* ~~~~~~~~~ header ~~~~~~~~~~ */
#main-navigation {border-bottom: 5px solid #3942A3;margin: 20px 0;}
#main-navigation ul {overflow: hidden;width: 100%;list-style: none;font-size: 1.6em;}#main-navigation li {float: left;}
#main-navigation li a {background: #3972A3;margin: 0 5px 0 0;padding: 5px 30px;display: block;color: #000000;text-decoration: none;}
#main-navigation li.current a {background: #666;}
#main-navigation li a:hover {background: #777; }
/* ~~~~~~~~~ article ~~~~~~~~~~ */
article {width: 100%;overflow: hidden;}
section {float: left;width: 500px;}
/* ~~~~~~~~~ aside ~~~~~~~~~~ */
aside {float: right;width: 310px;}
/* ~~~~~~~~~ footer ~~~~~~~~~~ */
footer {width: 840px;margin: 20px auto;font-size: 1.4em;text-align: right;}
/* ~~~~~~~~~ common ~~~~~~~~~~ */
body, select, input, textarea {font: 0.625em/1.4 tahoma, verdana, arial, helvetica, sans-serif;color: #333;}
body {background: #ccc;}
h1 {font-weight: normal;color: #666;font: 3.2em/1.4 georgia, 'times new roman', times, serif;margin: 0.2em 0 0;}
h2 {font-weight: normal;color: #666;font: 2.4em/1.4 georgia, 'times new roman', times, serif;margin: 0.2em 0; }
section p, section ul, section ol,
aside p, aside ul, aside ol {font-size: 1.4em;margin: 1em 0;}
section ul {margin-left: 1em;}
section ol {margin-left: 1.4em;}
/* ~~~~~~~~~ generic ~~~~~~~~~~ */
html, body, address, blockquote, div, dl, form, h1, h2, h3, h4, h5, h6, ol, p, pre, table, ul,
dd, dt, li, tbody, td, tfoot, th, thead, tr, button, del, ins, map, object,
a, abbr, acronym, b, bdo, big, br, cite, code, dfn, em, i, img, kbd, q, samp, small, span,strong, sub, sup, tt, var, legend, fieldset {margin: 0;padding: 0;}
img {vertical-align: bottom;}
img, fieldset {border: 0;}
html {overflow-y: scroll;}
header, nav, section, article, figure, aside, footer {display: block;}
</style>
<!-- javascript -->
<script src="js/jquery-1.3.2.min.js"></script>
<!--conditional-->
<!--[if IE]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body class="home">
<div id="container">
<header id="page-header">
<h1>Judul Blog</h1>
<nav id="main-navigation">
<ul>
<li class="current"><a href="#">Home</a></li>
<li style="color: red;"><a href="#">About</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<article id="page-content">
<section>
<hgroup>
<h2>Pemahaman HTML5</h2>
<h2>Demo HTML5 Template</h2>
</hgroup>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ac iaculis erat. Maecenas id fermentum odio. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</p>
<h2>HTML 5 Item</h2>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ol>
</section>
<aside>
<h2>Artikel Terkait</h2>
<p>Aliquam id lorem ac tellus fringilla bibendum et at turpis. In ut auctor justo. Integer ac quam sed est semper hendrerit.</p>
</aside>
</article>
</div>
<footer>
Footer
</footer>
</body>
</html>
Pertama Anda copy paste dahulu seluruh script diatas, selanjutnya paste kan kedalam aplikasi moby explorer (ini yang biasa saya pakai kalau mengedit text di hp) atau Anda bisa juga menggunakan editor yang gratis lainya, edit yang perlu diedit setelahs selesai di edit seve dengan nama index.html (tulis persis dengan apa yang saya tulis, jangan diganti Index.html atau ind3x.html)
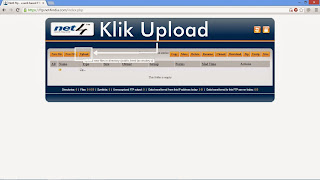
d. Setelah anda save maka saatnya anda uplod

Dan selanjutnya pilih Choose File (ada 2 tulisan choose file, anda pilih yang atas karena itu nanti file yang diupload tidak akan dikompres / meminimalisir file rusak). Dilanjut dengan mengklik tombol Submit.
Jika muncul tulisan :
Jika muncul tulisan :
Checking files:
File index.html is OK
Transferring files to the FTP server:
File index.html has been transferred to the FTP server using FTP mode FTP_ASCII
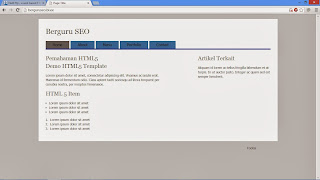
screenshot halaman depan Website saya yang index.html-nya menggunakan kode diatas.

Demikian tutorialnya semoga bermanfaat untuk anda..
http://berguruseo.blogspot.com/2013/12/cara-membuat-website-sederhana-untuk.html
No comments:
Post a Comment